この記事を書いている時点でテーマアフィンガー6で子テーマJET2を使用しています。
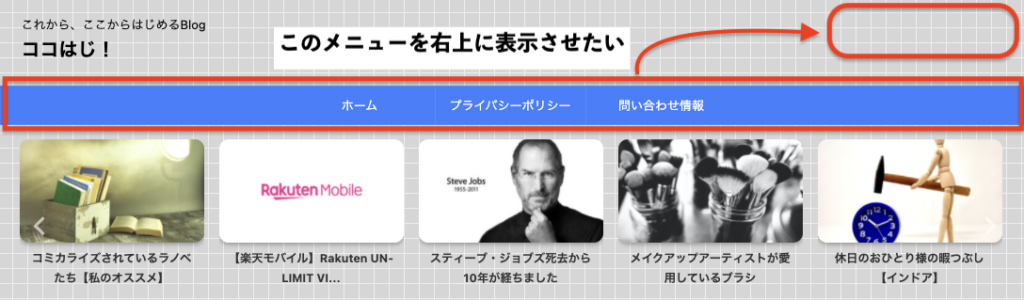
今回はタイトルに書いた通り、ヘッダー右上にメニューを表示させる方法を備忘録的な感じで残しとこうかなと。


表示させたいメニューの項目を作成する。
固定ページの設定。
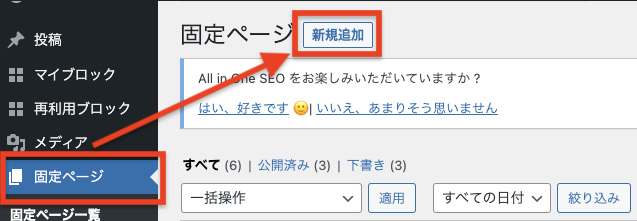
1.まずは表示させたい項目を作成します。
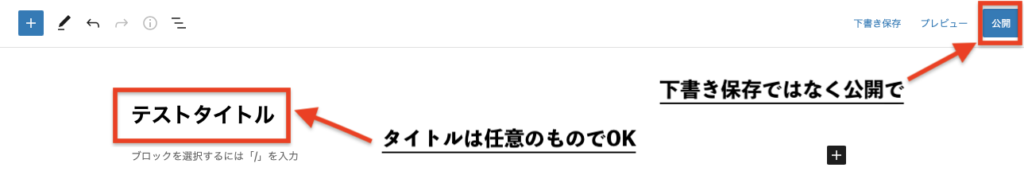
中身の文章は後で考えれば良いのでさくっと作ってしまって構いません。

2.『新規追加』をクリックすると、記事作成ページが表示されます。

『下書き保存』と『公開』の2種類で保存ができるのですが、『公開』をしておかないと後のメニューで項目が表示されません。
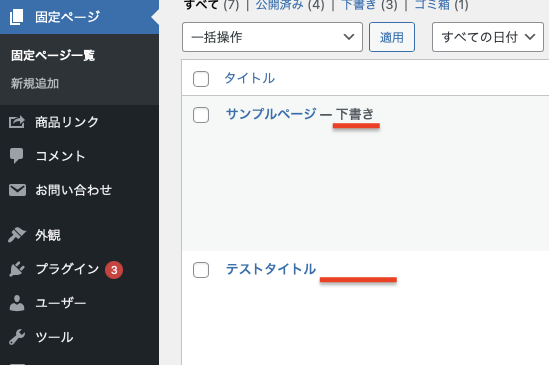
3.『公開』した後、固定ページに戻ってくると先ほど追加した記事が追加されているはずです。

あとは同様の手順で表示させたい項目を必要なだけ作成すればOKです。
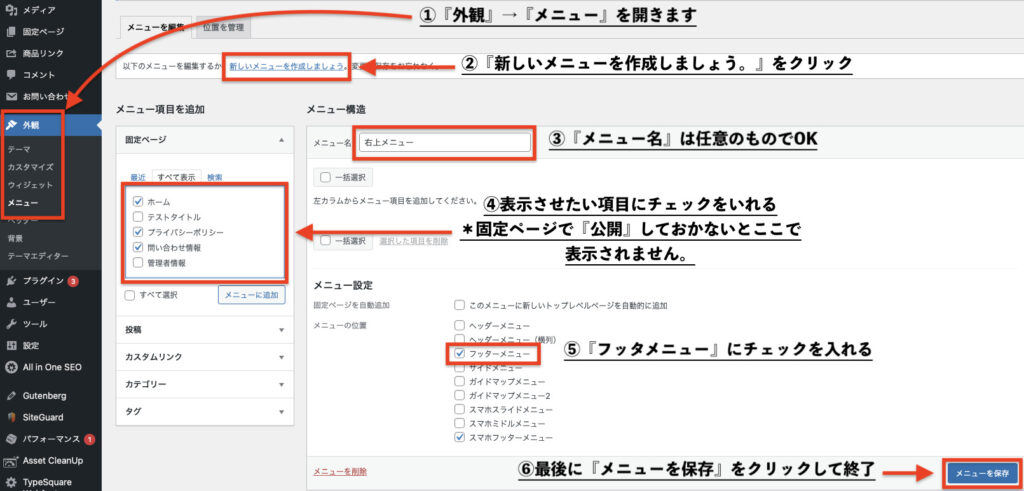
フッター用メニューの作成をする
ヘッダーメニューなのに?と思うことなかれ。
なぜなら、この設定をするためのチェックボックスがあるのですが、その項目が『ヘッダー上部にフッター用リンクと同じリンクを追加する』とあるからです。
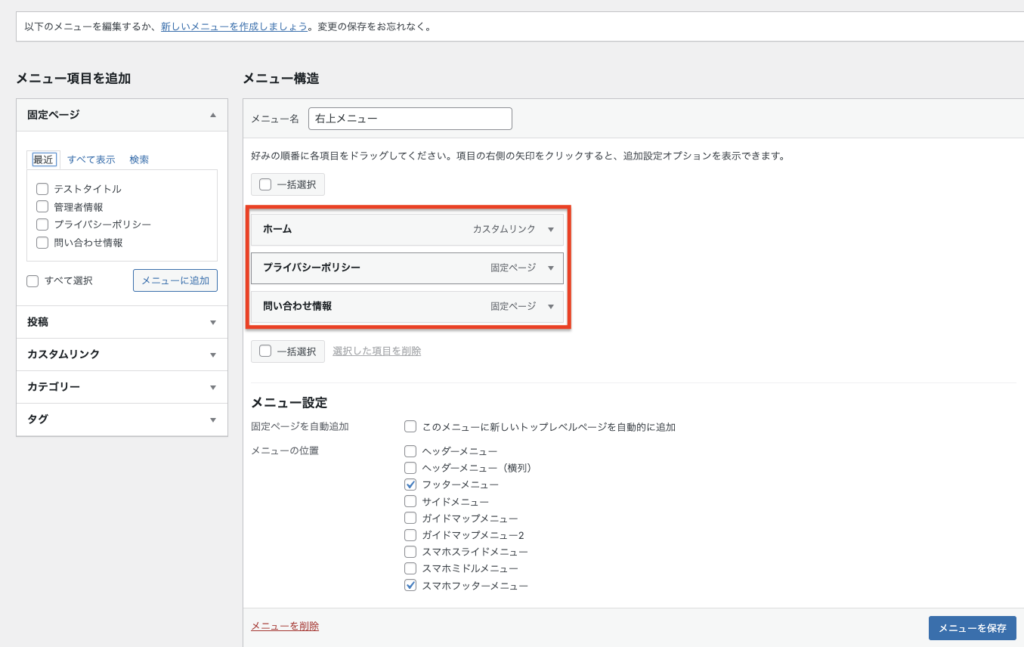
ということでフッター用メニューの作成の仕方です。


子テーマ『JET』の設定をする
この設定は子テーマが『JET』である人の為の設定です。
標準の子テーマを使っている人は特に必要ない設定になります。
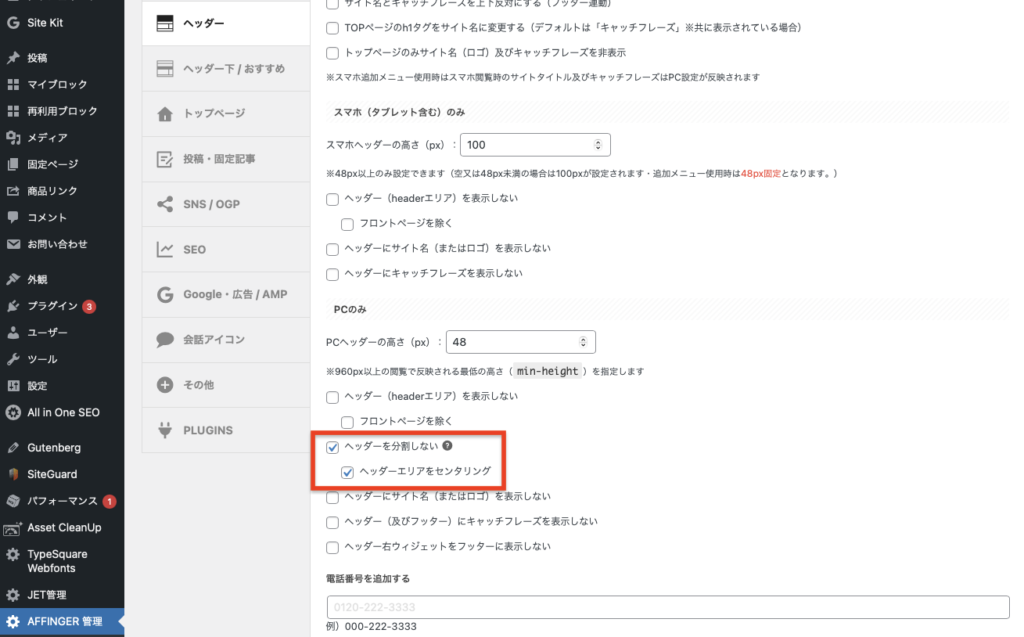
ヘッダー右上にメニューを表示させるために、『ヘッダーを分割しない』の設定を解除しなければならないのですが、子テーマがJETを使用しているとこの『ヘッダーを分割しない』のチェックが固定されていて外すことができません。
設定場所は『AFFINGER管理』→『ヘッダー』内にあります。

CSSを編集する
CSS(スタイルシート)を編集する、とは言っても全然難しくありません、大丈夫。
2箇所に『//』(スラッシュ)を入力するだけです。
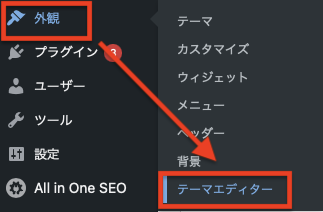
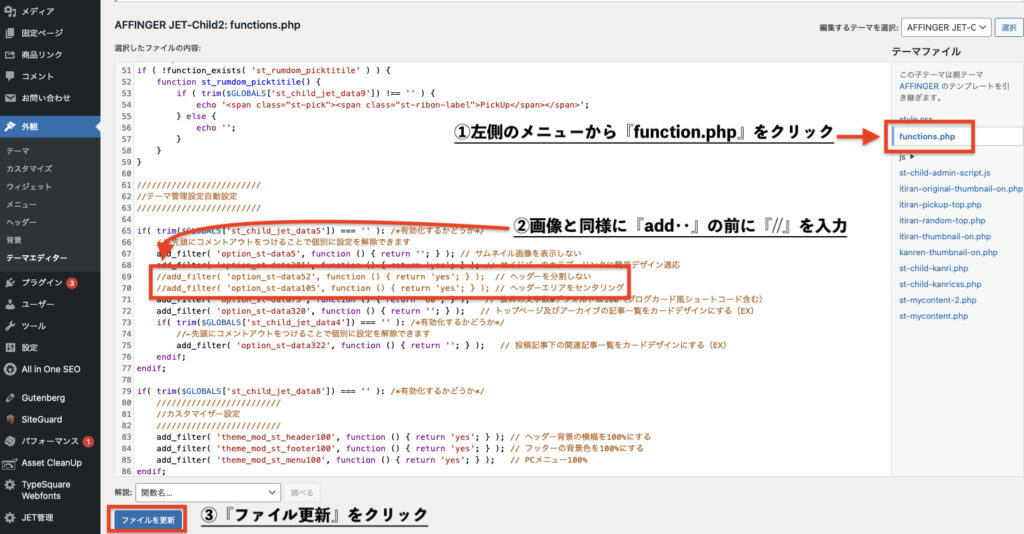
1.左側のメニューから『外観』→『テーマエディター』を開きます

2.『function.php』の70行目あたりにある
add_filter( 'option_st-data52', function () { return 'yes'; } ); // ヘッダーを分割しない
add_filter( 'option_st-data105', function () { return 'yes'; } ); // ヘッダーエリアをセンタリング
この2文の頭に『//』を入力するだけです。

これで『ヘッダーを分割しない』の設定を解除できるようになりました。
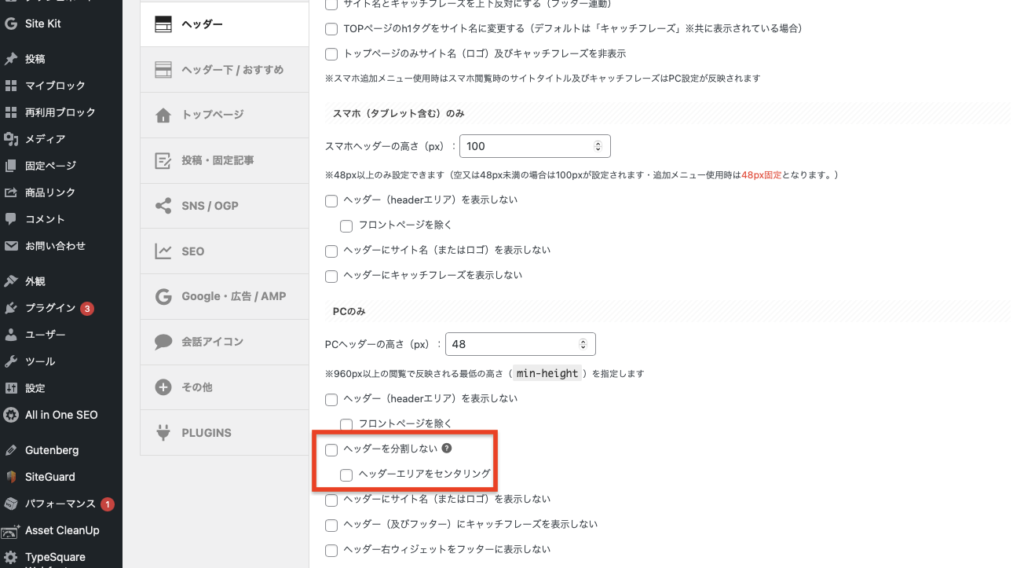
『ヘッダーを分割しない』の設定を解除する
『AFFINGER管理』→『ヘッダー』を開きます。

『ヘッダーを分割しない』と『ヘッダーエリアをセンタリング』のチェックを外し『SAVE』します。
ここまでが子テーマで『JET』を使っている場合の設定になります。
ヘッダー右上にメニューを表示する
いよいよ最後です。
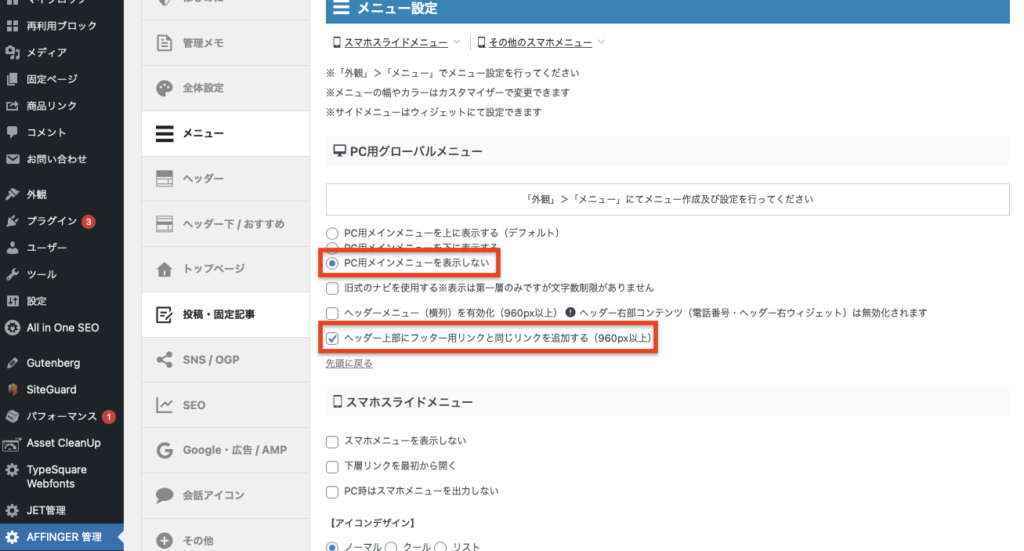
『AFFINGER管理』→『メニュー』→『PC用グローバルメニュー』を開きます

上記の画像と同様に『PCメインメニューを表示しない』のラジオボタンをクリックし、『ヘッダー上部にフッター用リンクと同じリンクを追加する』にチェックを入れることでヘッダーの右上にメニューを表示することができるようになりました。
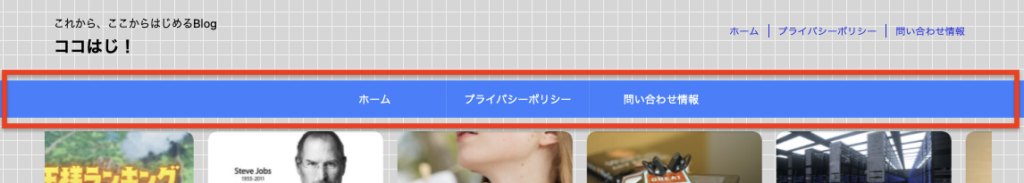
以下が仕上がりです。

ちなみに、『PCメインメニューを表示しない』を『PCメインメニューを上に表示する(デフォルト)』選択していると次の画像のようになります。

ヘッダー右上のメニューとは別に、この標準のメニューを用意したい人は『2.フッター用メニューの作成をする』のところで『ヘッダー用のメニュー』の設定をしましょう。
以上、 アフィンガー6 x JET2を使用していて、ヘッダー右上にメニューを持ってくるにはどうすれば良いかの方法でした。
参考になれば幸いです。
